設定/ブログ単位
ブログごとに設定が必要な項目です。
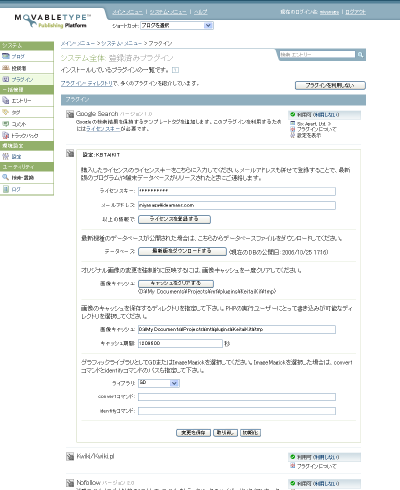
操作手順 bookmark
次の手順で各ブログ単位のプラグイン設定画面を表示します。
- このプラグインを使用するブログを選択します
- メニューから環境設定-設定を選択します
- タブからプラグインを選択します
- プラグイン一覧から、KeitaiKitの「設定を表示」を選択します
設定画面 bookmark

各項目の説明 bookmark
カタカナの変換 bookmark
カタカナ半角変換 bookmark
カタカナをどのように表示するかを設定します。
- モバイルのみ半角に変換
- モバイル端末でアクセスした場合のみ、カタカナを半角に変換します
- すべて半角に変換
- モバイル端末・非モバイル端末に関わらず、カタカナを半角に変換します
- 半角に変換しない
- カタカナを半角に変換しません
モバイル以外の端末での絵文字の表示 bookmark
絵文字表示 bookmark
モバイル以外の端末(PC)で絵文字をどのように表示するかを設定します。
- 画像に置き換え
- iモードの絵文字画像に置き換えます
- テキストに置き換え
- テキストに置き換えます
絵文字画像サイズ bookmark
絵文字を画像に置き換える場合のサイズをピクセル単位で指定します。
iモードの絵文字画像は12ピクセル角なので、12の倍数を指定することを推奨します。
設定用モジュール bookmark
設定用モジュール bookmark
Ver.1.20から実装されます
MTSetVarなどの携帯向けページに共通の設定を行うため、テンプレートモジュールをひとつ設定できます。そのモジュールはMTKeitaiKitタグで括られた携帯向けのページが構築される直前、またはMTKeitaiSysTmplタグで括られた動的なページが表示される直前に実行されます。
なお、Ver.1.40からは、他のブログのモジュールテンプレートや、グローバルテンプレートも選択できます。
コメント中の絵文字の受け付け bookmark
この内容はVer.1.40から適用されます
携帯電話からコメントを受け付ける際に、名前や本文の入力欄に絵文字を受け付けるかどうかを選択します。
絵文字を受け付けない設定をした場合は、名前や本文に絵文字を含んで投稿を行った際に、エラーメッセージを表示します。
絵文字を受け付ける設定にした場合は、絵文字が特殊な実体参照形式のテキストに変換され、コメントとして保存されます。絵文字を含むコメントの内容を携帯電話向けに表示する際に、コメント投稿を行ったキャリアと同一であればそのキャリア固有の絵文字として表示されますが、異なる場合は画像として表示されます。
したがって、事前に絵文字の画像をサーバにアップロードしておく必要があります。絵文字の画像は、ケータイキットのプログラムとは別途、アップロードする必要があります。詳しくはインストールの説明や、ケータイキットのダウンロードページをご覧ください。
著作権保護 bookmark
この内容は1.30から適用されます
携帯用に変換した画像に対し、キャリアごとに仕様が決められている著作権保護のオプションを付けることができます。「保護する」にチェックを付けると、MTKeitaiKitテンプレート・タグ内で使用した全ての画像に著作権保護を施します。
個別の画像に著作権保護機能を適用するか、著作権保護機能を解除するかについては、画像の拡張スタイルを使用します。
<!-- 保護する場合 --> <img src="xxx.jpg" style="keitai-copyright: yes;" /> <!-- 解除する場合 --> <img src="xxx.jpg" style="keitai-copyright: no;" />
詳しくは画像についてをご覧ください。
携帯ゲートウェイ bookmark
この内容は1.30から適用されます
PC向けのサイトを携帯から閲覧するために、コランスコーダやゲートウェイと呼ばれる変換サービスがあります。
携帯用のサイトから外部のサイトへリンクするとき、リンク先が携帯サイトではなくても、携帯電話で閲覧できるようになります。主としてPC向けに展開しているブログを携帯電話にも対応させる場合に有効です。
httpから始まらない、サイト内リンクについては変換サービスを使用しません。httpから始まる外部リンクでも、ドメインを除外URLとして設定しておくことで、変換サービスを使用せずに直接リンクをさせることができます。
基本認証 bookmark
Ver.1.20から実装されます
画像を取得するときに基本認証が必要な場合は、ここに複数のユーザー名:パスワードの組を登録できます。画像がMovable Typeと同じサーバーに保存されていても、HTTPを経由して画像の取得を行いますので、公開前のサーバなどで基本認証が設定されている場合は、ここに登録してください。
一番最初は基本認証なしで取得を試み、次に上から順番に認証を試みます。
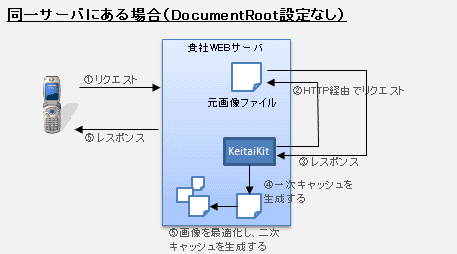
DocumentRoot (画像のローカル参照) bookmark
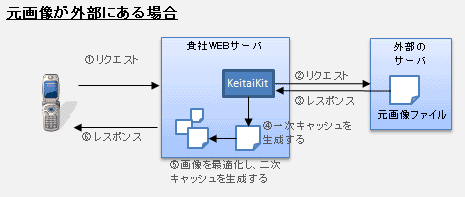
ケータイキットでは画像変換を行う際に、元の画像が同一のサーバにある場合でも、HTTP経由で取得します。


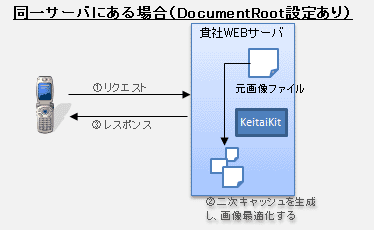
画像のURLがhttp://から始まらない場合(images/image.jpgや/images/image.jpgなど、DocumentRootを指定することで、サーバー内のファイルを直接参照させることができます。

この場合もhttp://から始まる外部のサーバにある画像は、HTTP経由で取得します。
ただしこのオプションを指定した場合、次の画像が正しく取得されないので注意が必要です。
- CGIやPHPなどのプログラムが画像を生成する場合
- mod_rewriteによるURLの書き換えやApache側でエイリアスを指定している場合
インデントの削除 bookmark
インデントの削除 bookmark
Ver.1.20から実装されます
サーバから携帯端末に送信するデータサイズを縮小するために、行頭のスペースまたはタブを削除します。
モバイル以外の端末でのリダイレクト bookmark
リダイレクト先 bookmark
モバイル以外の端末でアクセスしたときに、別のURLにリダイレクトさせる場合、そのURLを指定して下さい。
空欄にしておくとリダイレクト処理をしません。
ページのパラメータ bookmark
User Agent偽装機能 bookmark
特定の端末での見栄えを確認するために、ページのURLにmtkk_uaパラメータを渡すことでUser Agentを偽装することができます。
サイト構築やデバッグ時に便利な機能ですが、実際の運用時はこの偽装機能が有効になっているのは望ましくないので、無効にすることを推奨します。
ページパラメータ bookmark
MTKeitaiPaginateタグによりページ分割を行った際に、ページ指定で利用するGETパラメータの名称を指定します。通常はmtkk_pageのままにしてください。
レイヤーパラメータ bookmark
MTKeitaiIfLayerタグによりレイヤー分割を行った際に、レイヤー指定で利用するGETパラメータの名称を指定します。通常はmtkk_layerのままにしてください。
対応機種の設定 bookmark
この機能はVer.1.38から適用されます
このブログが対応する携帯電話の機種を設定します。機種を設定するには、まずそれぞれのキャリアにおけるマークアップ言語の対応バージョンを指定し、その後必要に応じて、例外機種を個別に設定します。
例外機種は、バージョンの条件を満たしていないが対応に含まれる機種、逆にバージョンの条件を満たしているが対応から除く機種をそれぞれ指定することができます。
アクセスした端末が対応機種かそうでないかを判別するには、<MTKeitaiIfSuported>テンプレート・タグを使用します。また、<MTKeitaiSupportedModels>テンプレート・タグを使用すると、機種データベースを照合し、対応する機種の機種名を一覧表示することができます。
iモードの場合 bookmark
まず、マークアップ言語のバージョン条件として、iモード対応HTMLのバージョンまたはiモード対応XHTMLのバージョンを指定します。
例外機種がある場合は、ユーザーエージェントに含まれる機種の識別コードをカンマ区切りで指定します。機種の識別コードは通常、機種名と同一ですが、中には例外もあります。
詳しくは、iモードのユーザーエージェントに関する資料をご参考ください。
EZwebの場合 bookmark
まず、マークアップ言語のバージョン条件として、UP.Browserバージョンを指定します。HDML対応端末ではUP.Browserのバージョンは3.0、XHTMLに対応したWAP2.0対応端末ではUP.Browserバージョンは6.0以上になります。
例外機種がある場合は、機種のデバイスIDをカンマ区切りで指定します。デバイスIDは機種名と違う体系に基づいて定義されています。
詳しくは、EZwebのユーザーエージェントに関する資料をご参考ください。
Softbankの場合 bookmark
まず、マークアップ言語のバージョン条件として、端末のタイプを指定します。CSSにも対応したXHTML対応端末は、W型以上の機種になります。
例外機種がある場合は、ユーザーエージェントに含まれる機種の識別コードを指定します。識別コードは通常、機種名と一致しますが、中には例外もあります。
詳しくは、Softbankのユーザーエージェントに関する資料をご参考ください。
セッション機能 bookmark
この機能はVer.1.38から適用されます
ケータイキット for Movable Typeでは、PHPのセッション機能を利用し、アクセスしているユーザーを特定することができます。
セッション機能について詳しくはセッション機能?を参照してください。
セッションリンク bookmark
同一サイト内のURLにセッションIDパラメータを自動的に付加するかを設定します。
パラメータ bookmark
セッションIDパラメータとして使用するGETパラメータの名称を指定します。
新しいセッション bookmark
PHPのセッション機能を利用し、セッションIDが指定されていない場合に新しいセッションを開始するかどうかを指定します。
PHPのセッション機能は使わず、独自のセッション機能を持った外部のサイトからセッションIDが引き渡される場合は、「セッションがないときにPHPのセッションは開始しない」を選択してください。
セッションIDを渡す外部URL bookmark
通常、同一サイト内以外のURLに対してはセッションIDを渡しません。例外的に外部のURLに対しセッションIDを引き渡す場合は、そのURLに含まれるドメイン名などのキーワードを指定してください。
外部URLのキーワードは改行区切りで複数、指定することができます。
画像変換用PHPスクリプトのカスタマイズ bookmark
この機能はVer.1.39から追加されます
携帯向けのテンプレートからPHPファイルが構築される際に、同時に画像変換用のPHPスクリプトが書き出されます。
通常、画像変換用のPHPスクリプトは、ブログのサイトパスに、mtkkimage.phpというファイル名で出力され、ブログのサイトURLとmtkkimage.phpを組み合わせたURLで参照されます。
PHPのURLやファイル名、拡張子をmakkimage.php以外に設定したい場合や、参照用のURLをhttpから始まるURLではなく、/から始まるサイト内絶対パスにしたい場合などに、この設定項目を利用します。
画像変換用PHPスクリプトの出力パス bookmark
画像変換用PHPスクリプトの出力パスを指定します。ファイル名までを含むフルパスを指定します。
省略した場合は、ブログのサイトパスとmtkkimage.phpが適用されます。
画像変換PHPスクリプトのURL bookmark
画像変換用PHPスクリプトにアクセスするためのURLを指定します。出力パスを変更した場合は、そのPHPスクリプトにアクセスするためのパスに変更してください。
複数Webサーバでの利用 bookmark
この機能はVer.1.39から追加されます
ロードバランサなどを通して複数のWebサーバでケータイキットを利用する場合、画像表示用のPHPスクリプトが、画像変換後のキャッシュファイルに正しくアクセスできない問題が発生することがあります。
複数サーバでの利用に関して設定を行うことで、その問題を回避することができます。
Webサーバ bookmark
1台のサーバでケータイキットを利用する場合は、「単独のサーバで使う」を選んでください。逆に複数のサーバで同じコンテンツを管理する場合は、「複数のサーバで使う」を選んでください。
* 「iモード」「iアプリ/アイアプリ」「i絵文字」「mova」「FOMA」および「i-mode」「i-appli」ロゴはNTTドコモの商標又は登録商標です。
* 「EZweb」「EZアプリ(Java[TM])」「au」はKDDI株式会社の登録商標です。
* 「Yahoo!」および「Yahoo!」「Y!」のロゴマークは、米国Yahoo!Inc.の登録商標または商標です。
* SOFTBANKおよびソフトバンクの名称、ロゴは日本国およびその他の国におけるソフトバンク株式会社の登録商標または商標です。
* その他、当ページに記載されている会社名、製品名などは該当する各社の商標または登録商標です。