チュートリアル/モバイルサイトの作り方
ケータイキットを使ってモバイルサイトを作る場合、2種類の方法があります。
(1)モバイル専用ブログを構築する方法 (2)PC・携帯両対応ブログを構築する方法
2つの方法の概要を説明します。
(1)モバイル専用ブログを構築する方法 bookmark
ひとつは、モバイル専用にブログを構築する方法です。Movable Typeでは複数のブログを管理することが出来ますが、モバイルサイト用、PCサイト用にそれぞれ別ブログを用意しサイトを構築するのがこの方法です。

この方法によるメリットは
- モバイル用のエントリーはPC用のエントリーを要約したり、絵文字を活用するといった書き分けができる
- モバイル用とPC用で別々のドメインで運用する環境が作りやすい
- モバイルサイトのみを構築する場合や、モバイル用としての表現力を追求する場合に有効
また、デメリットとしては
- 多重管理をしなければならない
といった点があります。
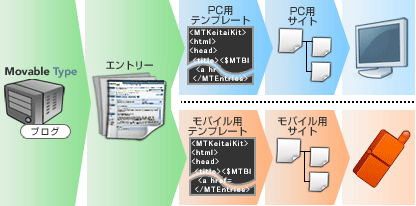
(2)PC・携帯両対応ブログを構築する方法 bookmark
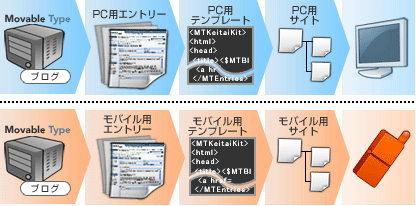
もう一つの方法は、ひとつのブログでモバイルサイトとPCサイトを構築する方法です。この場合、モバイル用とPC用にそれぞれテンプレートを用意し、サイトを構築します。

この方法によるメリットは
- エントリーの管理を一元化できる
- 既にPC用に存在するブログやサイトを再利用できる
また、デメリットとしては
- エントリー内に絵文字が使えない
- 同一のブログなので別々のドメインで運用する環境が作りにくい
といった点があります。
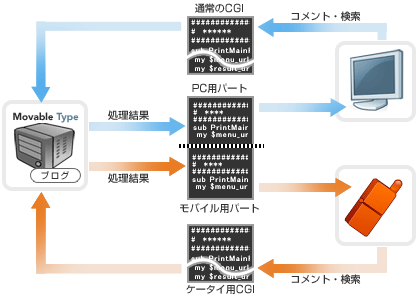
コメントと検索の対応方法 bookmark
上記のいずれの方法でも共通して、コメントと検索の処理には注意が必要です。

モバイルからは通常のPC用のCGIではなく、モバイル用のCGIを利用します。モバイル用のサイトは文字コードが違うのでそれを変換するためと、絵文字など環境依存性の高い文字の入力を防止するためです。
- モバイル用検索CGI
- plugins/KeitaiKit/search.cgi
- モバイル用コメントCGI
- plugins/KeitaiKit/comments.cgi
コメント・プレビューや検索結果といったシステム・テンプレートは複数用意することができません。したがってMTIfKeitaiSysTmplタグを利用して、テンプレート全体をモバイル向けのパートと、PC向けのパートに分けます。
モバイルからの検索やコメントの投稿に対しては、まずモバイル用のCGIが文字コードなどの変更を行い、ブログのデータベースに保存します。処理結果をシステム・テンプレートに渡し、モバイル向けのパートに適用して端末に返されます。
* Six Apart、Movable Type、TypePadはSix Aaprt, Ltd.の登録商標です。
* 「iモード」「iアプリ/アイアプリ」「i絵文字」「mova」「FOMA」および「i-mode」「i-appli」ロゴはNTTドコモの商標又は登録商標です。
* 「EZweb」「EZアプリ(Java[TM])」「au」はKDDI株式会社の登録商標です。
* 「Yahoo!」および「Yahoo!」「Y!」のロゴマークは、米国Yahoo!Inc.の登録商標または商標です。
* SOFTBANKおよびソフトバンクの名称、ロゴは日本国およびその他の国におけるソフトバンク株式会社の登録商標または商標です。
* その他、当ページに記載されている会社名、製品名などは該当する各社の商標または登録商標です。
* 「iモード」「iアプリ/アイアプリ」「i絵文字」「mova」「FOMA」および「i-mode」「i-appli」ロゴはNTTドコモの商標又は登録商標です。
* 「EZweb」「EZアプリ(Java[TM])」「au」はKDDI株式会社の登録商標です。
* 「Yahoo!」および「Yahoo!」「Y!」のロゴマークは、米国Yahoo!Inc.の登録商標または商標です。
* SOFTBANKおよびソフトバンクの名称、ロゴは日本国およびその他の国におけるソフトバンク株式会社の登録商標または商標です。
* その他、当ページに記載されている会社名、製品名などは該当する各社の商標または登録商標です。