チュートリアル/既存ブログの携帯対応(1.20)/3
携帯用エントリー・アーカイブ・テンプレートの作成 bookmark
携帯用のエントリー・アーカイブを作成します。このテンプレートの作成に、最も多くのノウハウが詰まっています。
操作手順 bookmark
- 携帯用エントリー・アーカイブの作成
- メニューから環境設定-テンプレートを選択します
- アーカイブタブを選択します
- テンプレートを新規作成をクリックします
- 以下のように設定して、変更を保存をクリックします
- テンプレート名
- 携帯用エントリー・アーカイブ
- テンプレートの内容
- テンプレート集の携帯用エントリー・アーカイブ.txt
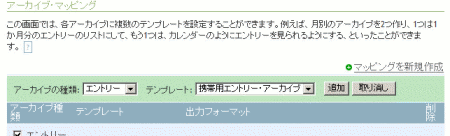
- アーカイブ・マッピングの作成
- メニューから環境設定-設定を選択します
- 公開タブを選択します
- 公開タブがない場合は詳細モードに切り替えて下さい
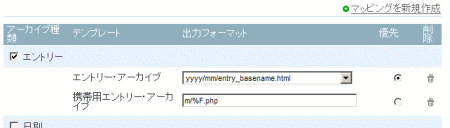
- アーカイブ・マッピングでマッピングを新規作成をクリックします
- アーカイブの種類にエントリーを選択します
- テンプレートに携帯用エントリー・アーカイブを選択します

- 追加をクリックします
- 一覧の携帯用エントリー・アーカイブの出力フォーマットでカスタマイズするを選択します
- 出力フォーマットにm/e/%F.phpと入力します(Fは大文字で記述してください)

- 変更を保存をクリックします
テンプレートの説明 bookmark
テンプレート全体をMTKeitaiKitで括る bookmark
携帯用メインページと同様にテンプレート全体をMTKeitaiKitで括ります。
本文とコメント一覧をレイヤーで分割する bookmark
本文とコメント一覧はサイズが大きくなる可能性があるので、端末のキャッシュサイズに合わせてページ分割をします。
同時に本文とコメントは相互に移動する機会が多いので、それぞれを別のレイヤーに記述します。
レイヤーとは同じページでもmtkk_layerパラメータの値で表示する内容を切り替える機能です。コメント一覧の方は、各エントリーのページにGETパラメータmtkk_layer=commentsを付けてアクセスしたときのみに表示させます。
<MTKeitaiIfLayer layer="comments"> <!-- commentsレイヤー: コメント一覧 --> <a href="/m/e/<$MTEntryBasename$>.php">エントリー本文へ</a> <MTKeitaiElse> <!-- デフォルトレイヤー: 本文 --> <a href="/m/e/<$MTEntryBasename$>.php?mtkk_layer=comments"> コメント一覧へ</a> </MTKeitaiElse> </MTKeitaiIfLayer>
エントリー本文を自動ページ分割する bookmark
エントリー本文および追記の内容を、閲覧した端末のキャッシュサイズに合わせて見られるように、MTKeitaiPaginateタグで自動ページ分割します。
中途半端な位置で勝手に分割がされないように、MTKeitaiPaginateタグのbreak_tags属性で分割の対象となるHTMLタグを指定することができます。break_tagsを指定しない場合はデフォルトでpタグ、divタグが対象になります。ここではデフォルトのままにします。
キャッシュサイズの大きな機種だと、逆に長いエントリーの場合に画面下部のナビゲーションに到達しにくいので、1ページの最大容量を10キロバイトに限定します。
<MTKeitaiPaginate max_bytes="10240"> <$MTEntryBody$> <$MTEntryMore$> </MTKeitaiPaginate>
コメント一覧を自動ページ分割する bookmark
コメント一覧を、閲覧した端末のキャッシュサイズに合わせて見られるようにページ分割します。
コメントの途中でページ分割が発生しないように、タグによる自動分割は行わず(break_tags="")、MTKeitaiPaginateBreakタグを利用します。
1ページが長くなりすぎないように、1ページのコメント数は最大10件に限定します。
<dl>
<MTKeitaiPaginate break_tags="" max_sections="10">
<MTComments>
<dt>
<$MTKeitaiEmoji symbol="karaoke"$>
<$MTCommentAuthorLink default_name="匿名"$>
</dt>
<dd><$MTCommentBody$></dd>
<dd>
<$MTKeitaiEmoji symbol="clock"$>
<$MTCommentDate format="%y年%m月%d日 %H:%M"$>
</dd>
<$MTKeitaiPaginateBreak$>
</MTComments>
</MTKeitaiPaginate>
</dl>
分割したページのナビゲーションを表示する bookmark
分割されたページ間を移動するナビゲーションには大きく2種類があります。ひとつは前後のページ、あるいは先頭か最終ページに移動するナビゲーションを表示するタイプ、もうひとつは1ページから最終ページまでのリンクを表示し、選択したページに直接移動できるナビゲーションを表示するタイプです。
ナビゲーションの要否を判別する bookmark
まずはナビゲーションが必要かを判別します。エントリーが比較的短く、1ページに収まった場合はナビゲーションを表示する必要はありません。
<MTKeitaiIfMultiplePages> <!-- 複数ページがある場合 --> <!-- ここにナビゲーションを記述する --> <MTKeitaiElse> <!-- 1ページしかない場合 --> </MTKeitaiElse> </MTKeitaiIfMultiplePages>
前後のページに移動するナビゲーションを表示する bookmark
前後のページ、あるいは先頭か最終ページに移動するナビゲーションは次のように記述します。
それぞれのタグの意味についてはナビゲーションタグをご覧下さい。
<MTKeitaiIfMultiplePages>
<MTKeitaiIfHasPreviousPage>
<!-- 現在のページが2ページ目以降で、
前のページまたは先頭のページに移動できる -->
<$MTKeitaiEmoji symbol="4"$>
<a href="<$MTKeitaiFirstPageLink$>" accesskey="4"><<先頭</a>
<$MTKeitaiEmoji symbol="1"$>
<a href="<$MTKeitaiPreviousPageLink$>" accesskey="1"><前</a>
</MTKeitaiIfHasPreviousPage>
<MTKeitaiIfHasNextPage>
<!-- 現在のページが最終ページより前のページで、
次のページまたは最終のページに移動できる -->
<$MTKeitaiEmoji symbol="3"$>
<a href="<$MTKeitaiNextPageLink$>" accesskey="3">次></a>
<$MTKeitaiEmoji symbol="6"$>
<a href="<$MTKeitaiLastPageLink$>" accesskey="6">最終>></a>
</MTKeitaiIfHasNextPage>
</MTKeitaiIfMultiplePages>
各ページに直接移動できるナビゲーション bookmark
1 | 2 | 3 | ... | n という形式になっており、各ページに直接移動できるナビゲーションは、次のように記述します。
それぞれのタグの意味についてはナビゲーションタグをご覧下さい。
<MTKeitaiIfMultiplePages>
<MTKeitaiPages>
<MTKeitaiIfPagesCurrent>
<!-- 現在表示しているページにはリンクを付けない -->
<$MTKeitaiPagesNum$>
<MTKeitaiElse>
<!-- 他のページにはリンクを付ける -->
<a href="<$MTKeitaiPagesLink$>"><$MTKeitaiPagesNum$></a>
</MTKeitaiElse>
</MTKeitaiIfPagesCurrent>
<MTKeitaiPagesSeparator>|</MTKeitaiPagesSeparator>
</MTKeitaiPages>
</MTKeitaiIfMultiplePages>
コメントフォーム bookmark
コメントフォームを設置するときは、ふたつ注意が必要です。
- formタグのaction属性に通常のMTCommentScriptではなく、MTKeitaiCommentScriptタグを使用します。
- formタグの間にname値がstatic、value値がこのエントリーのURLであるhiddenパラメータを設定します。
コメントフォームは下記のように書いて下さい。
<form method="post" action="<$MTCGIPath$><$MTKeitaiCommentScript$>">
<input type="hidden" name="static"
value="<$MTBlogURL$>m/<$MTEntryBasename$>.php" />
<input type="hidden" name="entry_id" value="<$MTEntryID$>" />
<!-- コメントフォームをここに書きます -->
</form>
staticパラメータは、コメント投稿完了後の遷移先を意味します。
* 「iモード」「iアプリ/アイアプリ」「i絵文字」「mova」「FOMA」および「i-mode」「i-appli」ロゴはNTTドコモの商標又は登録商標です。
* 「EZweb」「EZアプリ(Java[TM])」「au」はKDDI株式会社の登録商標です。
* 「Yahoo!」および「Yahoo!」「Y!」のロゴマークは、米国Yahoo!Inc.の登録商標または商標です。
* SOFTBANKおよびソフトバンクの名称、ロゴは日本国およびその他の国におけるソフトバンク株式会社の登録商標または商標です。
* その他、当ページに記載されている会社名、製品名などは該当する各社の商標または登録商標です。